よくフォトショップなどで背景に写った障害物を消したような写真って結構ありますよね。
実は去年からストックフォトで写真販売に挑戦してるんですけど、写真を売る時には固有の社名やロゴなどを消さないといけない場合があります。
そこでこちらの記事でも紹介したようなスタンプや修復ブラシといった機能を使う方法だと、時間をかければかけるほど不自然になっていくような気がするし限界があるのが実情。
とくにタンクのエンブレムなんかは難しいもののひとつなんですけど、今回紹介するスマート消去というプラグインを使うだけでこのレベル。

このエンブレムを消す作業がわずか1分ほどで出来てしまうので、最近Gimpを使い始めたという人にはぜひ導入をしてみてほしいと思います。
無料ソフトGimp2.10にスマート消去を導入しよう
スマート消去のプラグインをダウンロード
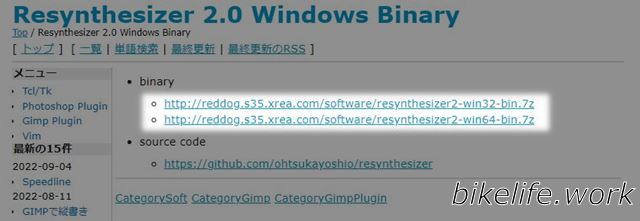
まずはスマート消去をダウンロードするために下のリンクにアクセスします。
http://reddog.s35.xrea.com/wiki/Resynthesizer%202.0%20Windows%20Binary.html(現在は閉鎖)
アクセスすると以下のような画面が出てきますので、パソコンが32ビットの人は上、64ビットの人はしたのリンクからソフトをダウンロードします。

インストールはフォルダへファイルを移動するだけ
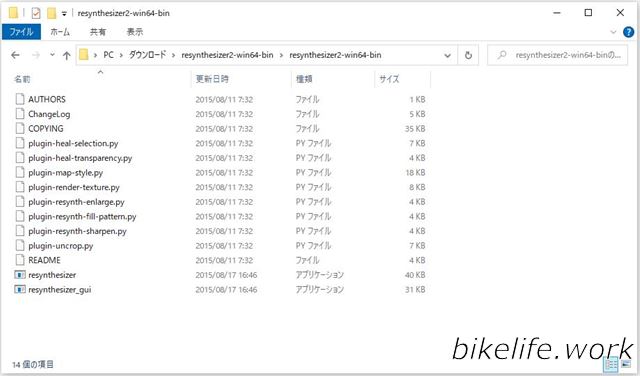
ダウンロードしたファイルはZipファイルになっているので解答すると、以下のようなデータが入っています。

インストールはこれらのファイルをGimpのプラグインフォルダに移動するだけ。
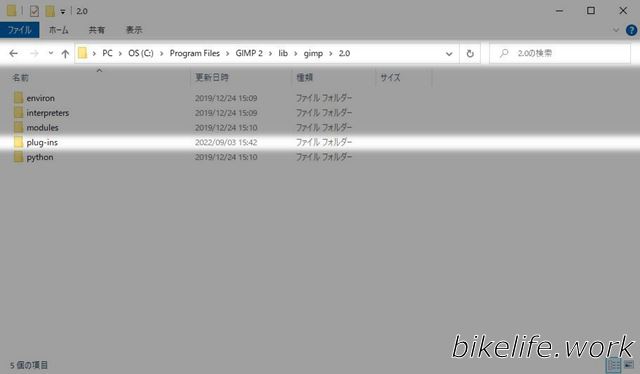
移動先はGIMP2>lib>gimp>2.0のなかにあるplug-insというフォルダ。

ここへ移動するとインストールは完了。
スマート消去のプラグインをダウンロード
まずはスマート消去をダウンロードするのですが、上の2.8でのやり方で紹介したサイト(ページ)は閉鎖されているようです。
現在は下のサイトで公開してくださってますのでダウンロードします。
私がダウンロードした上のサイトは25年6月30日をもって閉鎖されてますが、姉妹サイトの方を見つけましたのでこちらでリンク紹介しておきます。
インストールはフォルダへファイルを移動するだけだが?
いろいろ検索してやってみたんですが、それらの方法ではどうしてもできませんでしたので、私なりの少し強引な?方法を紹介します。
ダウンロードしたフォルダを解凍した後、Gimpの入っているフォルダへ移動します。
多分多くの人はCドライブのプログラムファイルの中にあると思います。
そしてGimpを立ち上げて、プラグインとスクリプトのファイルを指定してやるだけ。
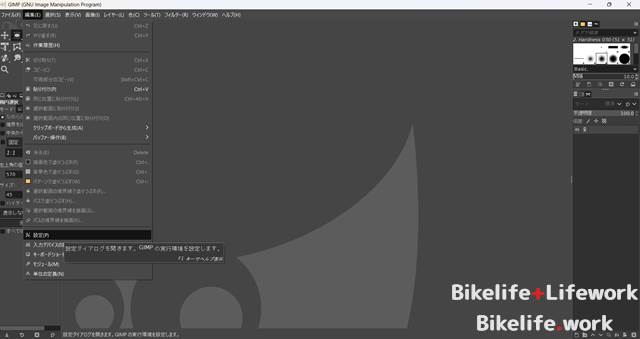
上のメニューバーから編集>設定

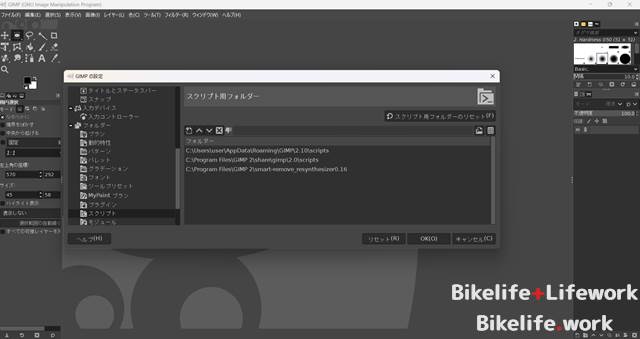
設定画面の中にあるフォルダになかにあるスクリプトとプラグインで回答したフォルダを指定してやるだけ。

たぶんこんな感じになってます。
C:\Program Files\GIMP 2\smart-remove_resynthesizer0.16
これでインストールは完了。
スマート消去を使って背景に写った邪魔なものを消す
スマート消去の使い方
以下2.8での画像ですが、使い方は同じです。
今回はこちらのブレンボのブランド名を消してみます。

こういう細かいところなんかは修復ブラシなどでは難しいのです。
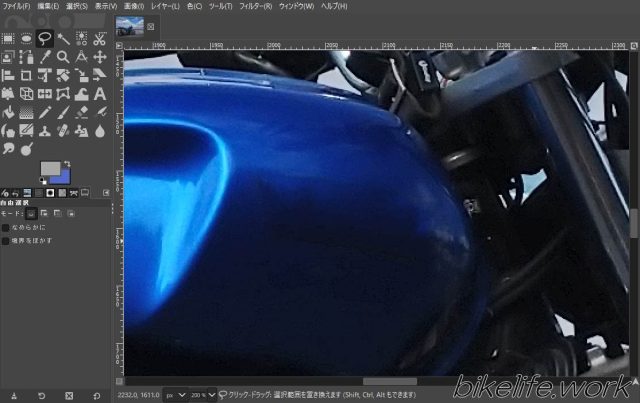
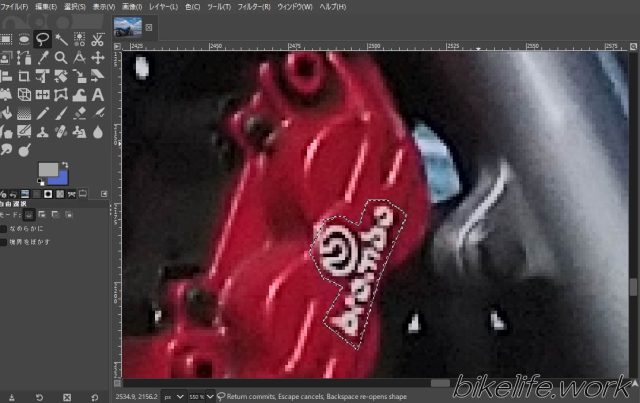
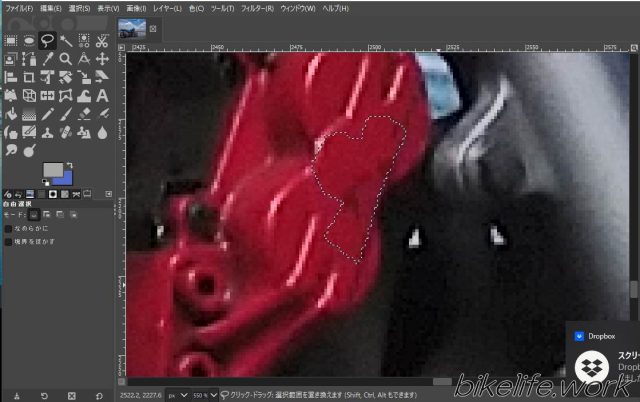
まず消したいもの周りを範囲選択していきます。
ギリギリのところよりは少し大きめのほうが綺麗に消える感じがします。

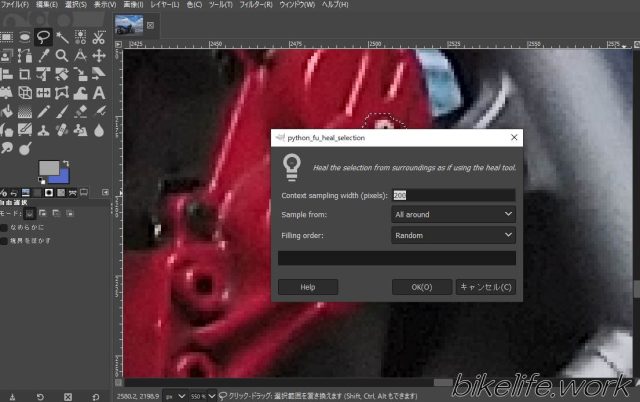
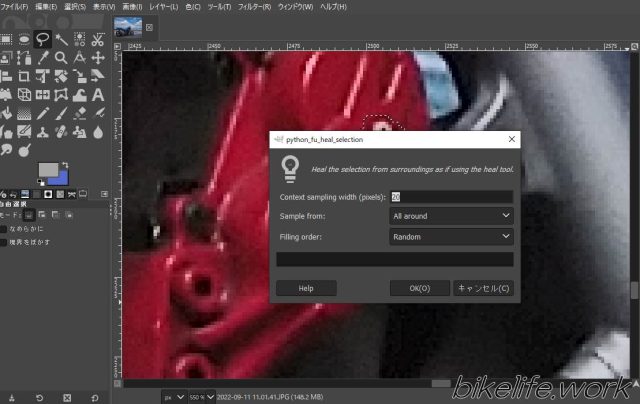
そしてツールバーのフィルター>強調> Heal selectionフィルター>強調> スマート消去を選ぶと、こういうパラメーターが出てきます。

200となっているところは、Context sampling sidth(pixels)と書いてあって、直訳すると「環境、サンプル、幅(ピクセル)」といった意味になります。
つまり、どれくらい周辺のものをサンプリングとして使用しますか?という意味で、数値が大きくなればなるほど広範囲の背景をサンプルとして、小さくなればそれだけ狭い範囲をサンプルとして使用するということです。
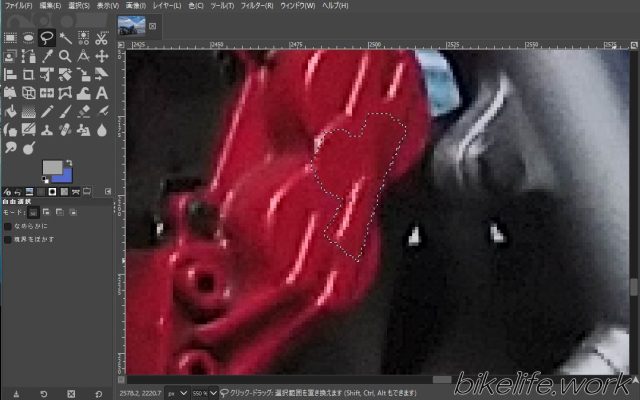
試しとして200という数値を入れて実行したものがこちら。

一部キャリパーの凹凸を拾っているように見えますので、今度は同じ選択範囲で20ピクセルで実行。

出来上がったものがこちら。

かなりいい感じだと思いませんか?
スタンプや修復ブラシでは難しいものでも消せるかも
スマート消去自体は完璧なものではありませんので、残りの補正は修復ブラシなどで整えるという作業が必要になります。
でもこのスマート消去は修復ブラシやスタンプといったコピー元の背景がないと使えない機能とはちがって、ある程度補正して消してくれるので作業スピードは格段にあがります。
スマート消去のプラグインでGimp2がさらに神化される
スタンプや修復ブラシではどうしても消せない、不自然になってしまっていた背景も、このプラグインさえあれば簡単に消去できます。
導入にかかる時間はわずか5分ほど。
フォトショップはたしかに情報量もあって、やりたいことにもすぐに調べることができますけど、一個人がたまに使うくらいでは高いソフト。
無料のGimp2がさらに神化したプラグインの紹介でした。